 09.10.2023
09.10.2023
Asynchronní načítání JavaScriptu
Od dubna 2018 je možné načítat skript smartform.js do stránek asynchronně. Zde si o této změně povíme více a také si řekneme, jak upravit stránku se Smartformem, aby se JavaScript načítal asynchronně.
O co se jedná?
Díky asynchronnímu načítání JavaScriptu se HTML stránka vykreslí rychleji, protože její zpracování prohlížečem není blokováno načítáním JavaScriptu a nehrozí problémy s vykreslením stránky při případném výpadku serveru smartform.cz.
Jak upravit stránku se Smartformem, aby se JavaScript načítal asynchronně?
Pokud jste Smartform do svých stránek implementovali před dubnem 2018, patrně skript smartform.js vkládáte synchronním způsobem a ve svých stránkách máte podobný kód:
<!-- Ukazka stareho zpusobu vkladani javascriptu -->
<script type="text/javascript" src="https://secure.smartform.cz/api/v1/smartform.js"></script>
<script type="text/javascript">
smartform.beforeInit = function initialize() {
smartform.setClientId('[vaše clientId]');
}
</script>
Pro přechod na asynchronní vkládání JavaScriptu je potřeba v kódu udělat dvě malé změny:
-
K tagu
script, kterým se vkládá javascriptsmartform.jspřidat atributasync. -
Před prvním použitím objektu
smartformje nutné tento objekt inicializovat:var smartform = smartform || {};
<!-- Ukazka noveho, asynchronniho zpusobu vkladani javascriptu -->
<!-- V tagu script, kterym se vklada javascript smartform.js se doplni atribut async -->
<script type="text/javascript" src="https://secure.smartform.cz/api/v1/smartform.js" async></script>
<script type="text/javascript">
// Inicializace objektu smartform, bez ni nebude skript fungovat spolehlive
var smartform = smartform || {};
smartform.beforeInit = function initialize() {
smartform.setClientId('[vaše clientId]');
}
</script>
Zaujal Vás Smartform a měli byste o jeho služby zájem? Máte nějaký dotaz? Potřebujete poradit? Neváhejte nás kontaktovat.
Jiné příspěvky na našem blogu
 29.01.2024
29.01.2024
Validace telefonních čísel
V tomto článku bychom Vám rádi blíže představili novou službu, díky které snadno zkontrolujete platnost telefonního čísla ve formuláři či aplikaci.
 18.07.2023
18.07.2023
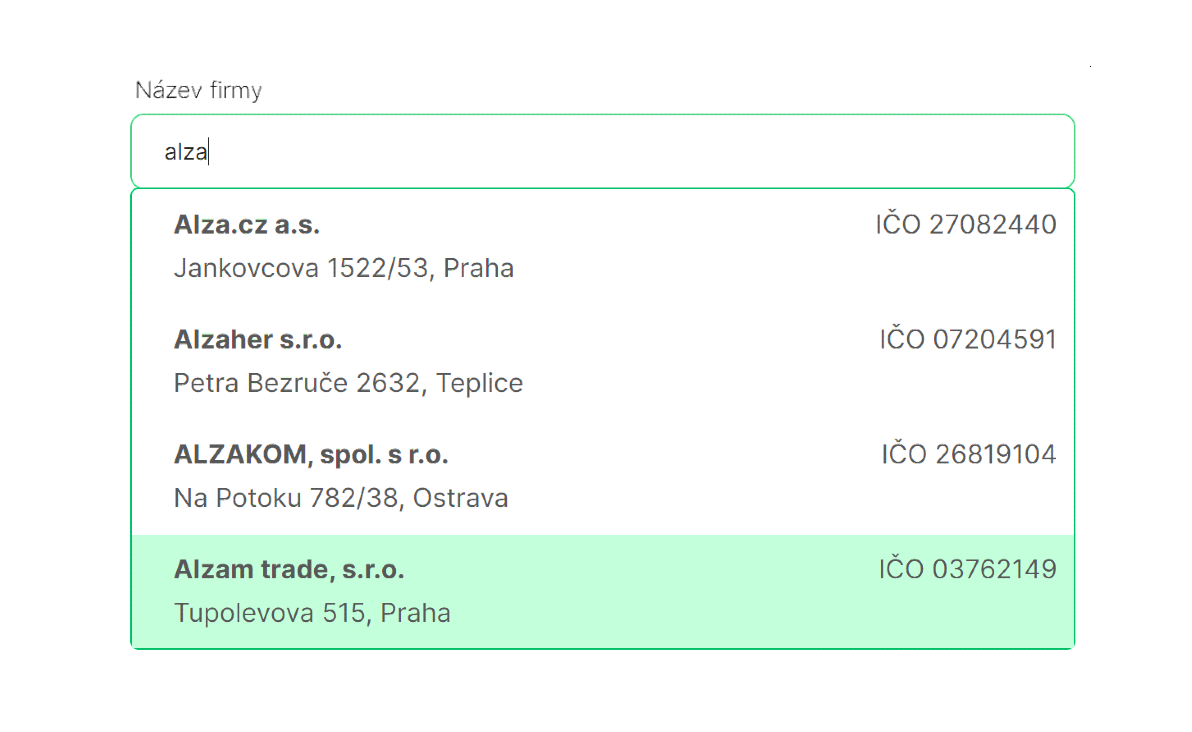
Našeptávání a validace firem
V tomto krátkém článku se dozvíte více o naší nové službě, díky které budou moct Vaši zákazníci pohodlně vyplnit firemní údaje do formulářů na webu či v aplikaci.
 24.02.2023
24.02.2023
Úprava cen v roce 2023
Od dubna 2023 navyšujeme ceny některých našich služeb. V tomto článku naleznete všechny důležité informace.