 24.05.2022
24.05.2022
Překrývání našeptávačů v Google Chrome
Občasným problémem při našeptávání v Google Chrome je, že se přes Smartform zobrazuje i adresa, která byla uložená v prohlížeči dříve. V následujícím článku se dozvíte, jak tento problém vyřešit.
O co se jedná?
Jak můžete vidět v úvodním obrázku, takto to vypadá, když se přes Smartform našeptávač zobrazuje i adresa dříve uložená v prohlížeči.
Jak problém řešit?
První důležitou věcí je, že Chrome ignoruje autocomplete="off". Ostatní prohlížeče a dřívější verze Chromu svůj našeptávač nezobrazují, pokud je v HTML u prvku input uveden atribut autocomplete s hodnotou off. Tvůrci Chromu se bohužel rozhodli, že budou atribut autocomplete="off" ignorovat. Pokud má uživatel v prohlížeči povolené našeptávání uložených adres – viz chrome://settings/autofill – a pokud prohlížeč vyhodnotí vstupní pole jako adresní, zobrazuje u něj našeptávač s uloženými adresami.
Zatím jediná možnost jak zabránit překrývání našepteváčů není příliš hezká: aby Chrome nepoznal, že se jedná o vstupní pole s adresou, je potřeba upravit atributy id a name u prvků input tak, aby nebylo patrné, že se jedná o ulici, obec nebo PSČ.
V následujím formuláři mají atributy name prvků input hodnoty „ulice“, „obec“ a „psc“. Díky tomu se v něm v chromu verze 64 našeptávače překrývají.
<form name="prvni_adresa">
<input type="text" name="ulice" placeholder="Ulice a číslo" class="smartform-street-and-number smartform-instance-1">
<input type="text" name="obec" placeholder="Obec" class="smartform-city smartform-instance-1">
<input type="text" name="psc" placeholder="PSČ" class="smartform-zip smartform-instance-1">
</form>
Ve druhém formuláři jsou atributy name upraveny tak, aby Chrome nepoznal, že se jedná o adresní políčka. Díky tomu se v něm v Chromu verze 64 našeptávače nepřekrývají.
<form name="druha_adresa">
<input type="text" name="toto-neni-ulice" placeholder="Ulice a číslo" class="smartform-street-and-number smartform-instance-2">
<input type="text" name="toto-neni-obec" placeholder="Obec" class="smartform-city smartform-instance-2">
<input type="text" name="toto-neni-psc" placeholder="PSČ" class="smartform-zip smartform-instance-2">
</form>
Odkazy
https://bugs.chromium.org/p/chromium/issues/detail?id=468153 – Issue na bugs.chromium.org, které si stěžuje na to, že autocomplete=off je ignorováno. V posledním komentáři je vysvětleno, proč se vývojáři z Google rozhodli autocomplete=off ignorovat
https://bugs.chromium.org/p/chromium/issues/detail?id=587466 – Issue, které založili sami vývojáři z Google, které má za úkol posbírat use-casy, ve kterých autocomplete=off dává smysl. Může připojit i ten svůj. Bohužel to vypadá, že vlákno je lidmi z Google ignorováno.
Závěr
Tvůrci Chromu se nejpíše ukvapeně rozhodli ignorovat u prvků input hodnotu autocompplete=off. Díky tomu se u políček, která Chrome vyhodnotí jako adresní, vždy zobrazuje našeptávač s uloženými adresami.
Zabránit tomu lze úpravou atributů name a id u prvků input tak, aby Chrome nepoznal, že se jedná o adresní políčka.
Zaujal Vás Smartform a měli byste o jeho služby zájem? Máte nějaký dotaz? Potřebujete poradit? Neváhejte nás kontaktovat.
Jiné příspěvky na našem blogu
 29.01.2024
29.01.2024
Validace telefonních čísel
V tomto článku bychom Vám rádi blíže představili novou službu, díky které snadno zkontrolujete platnost telefonního čísla ve formuláři či aplikaci.
 18.07.2023
18.07.2023
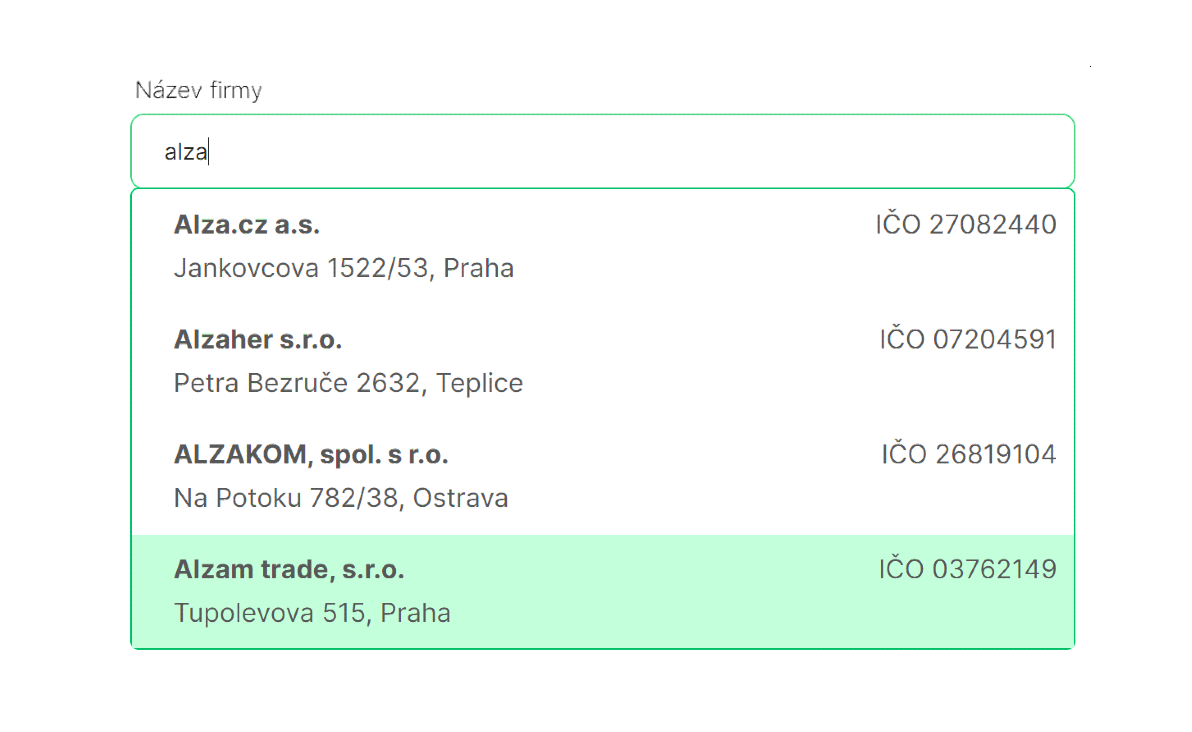
Našeptávání a validace firem
V tomto krátkém článku se dozvíte více o naší nové službě, díky které budou moct Vaši zákazníci pohodlně vyplnit firemní údaje do formulářů na webu či v aplikaci.
 24.02.2023
24.02.2023
Úprava cen v roce 2023
Od dubna 2023 navyšujeme ceny některých našich služeb. V tomto článku naleznete všechny důležité informace.